Design model
The design model section provides all the informations identified during the designs phase meetings. The team focused on developing all the software entities following a chosen architectural pattern to make up the program in its entirety.
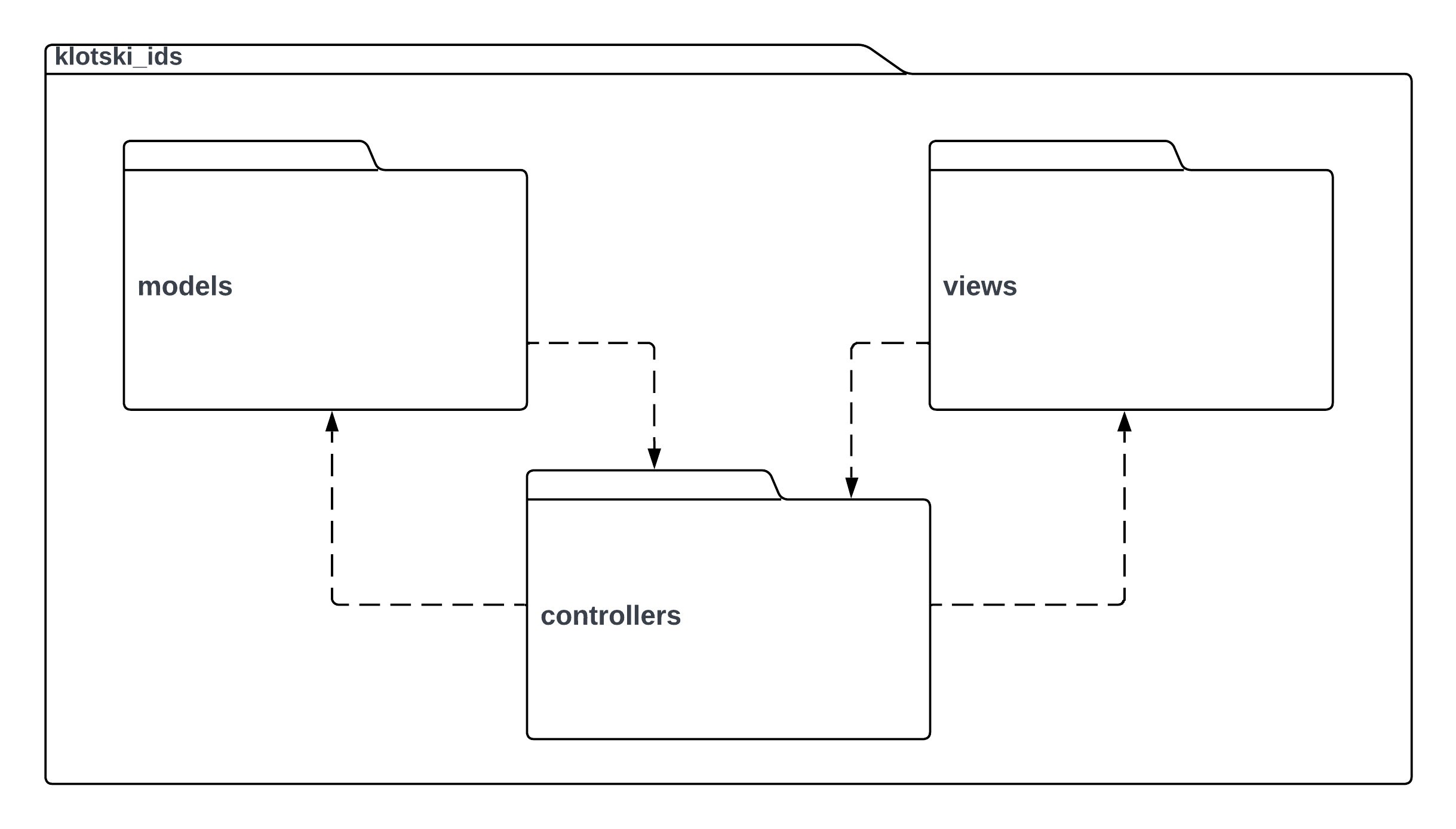
Package design
Using JavaFX as the main developed framework the team decided to apply the MVC (Models-Views-Controllers) design pattern to divide the different packages that compose the system.

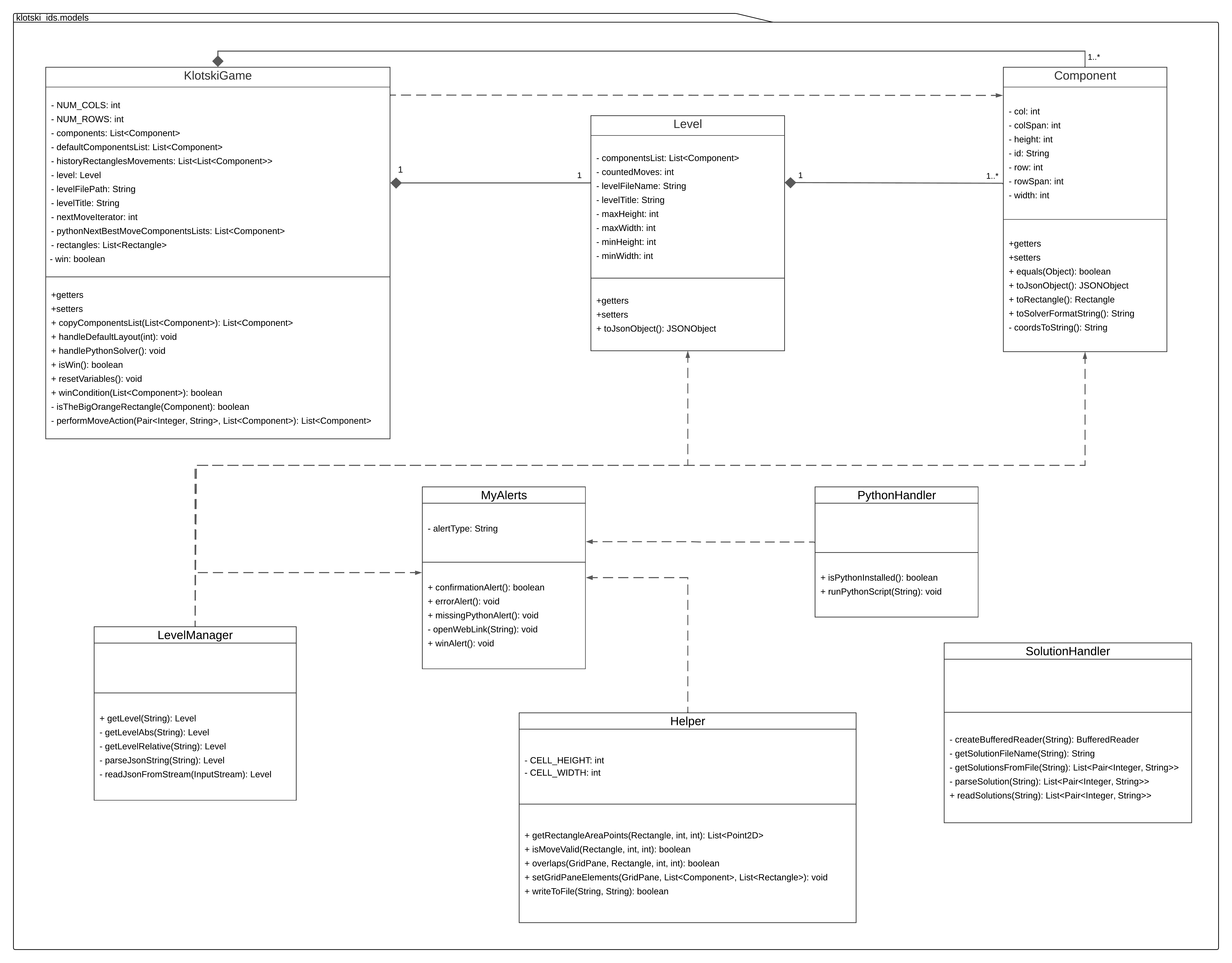
Models design
The Model represents the data and business logic of the application. It encapsulates the state and behavior of the application's data, and it is responsible for data manipulation, validation, and storage.

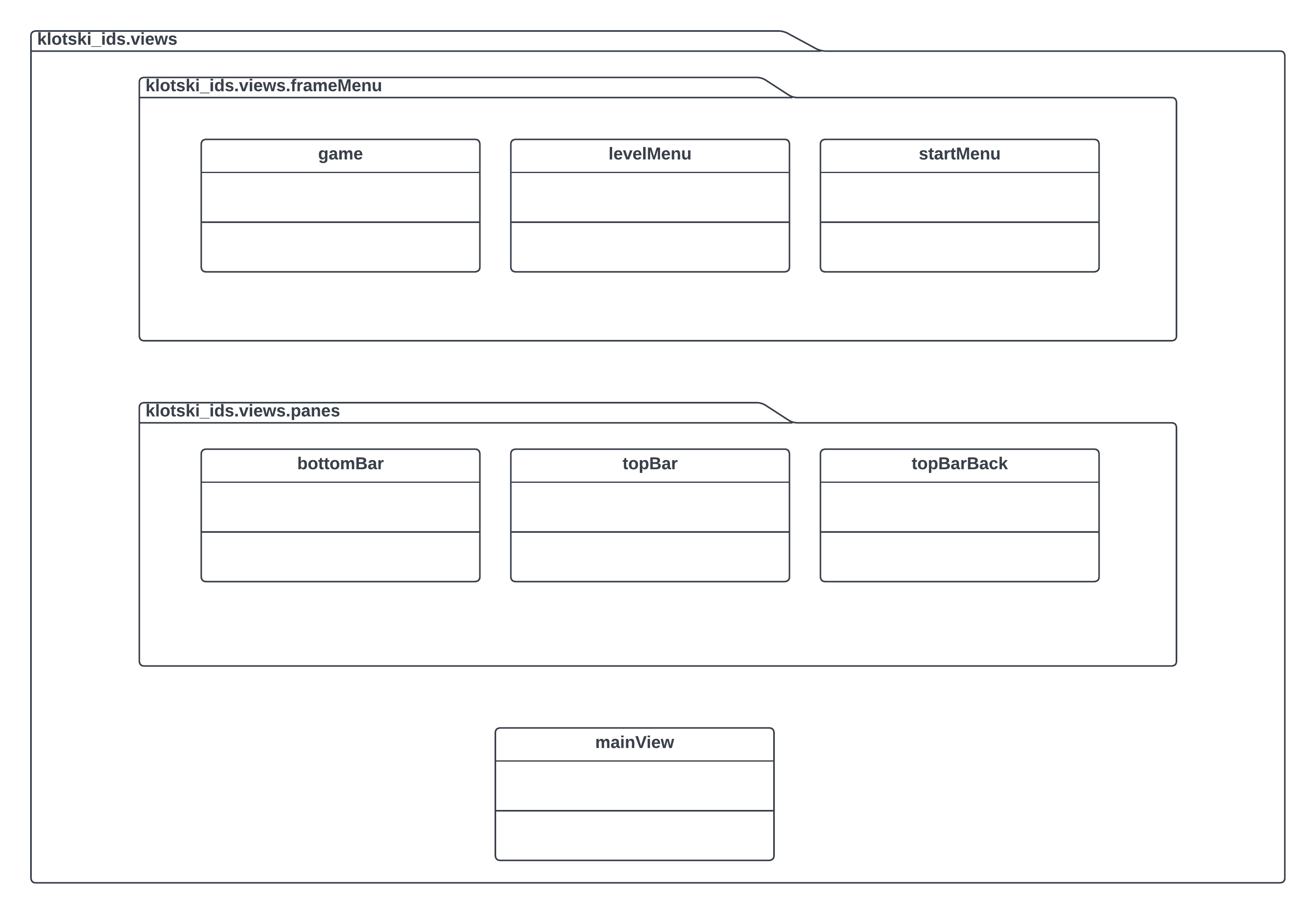
Views design
The View represents the user interface components that display the data to the user. It is responsible for presenting the information from the Model in a visually understandable way. The View is passive and does not contain any business logic. Due to the use of scene builder the view package exists only abstractly. The interactions with the other packages were in fact managed directly in the creation of the views resources.

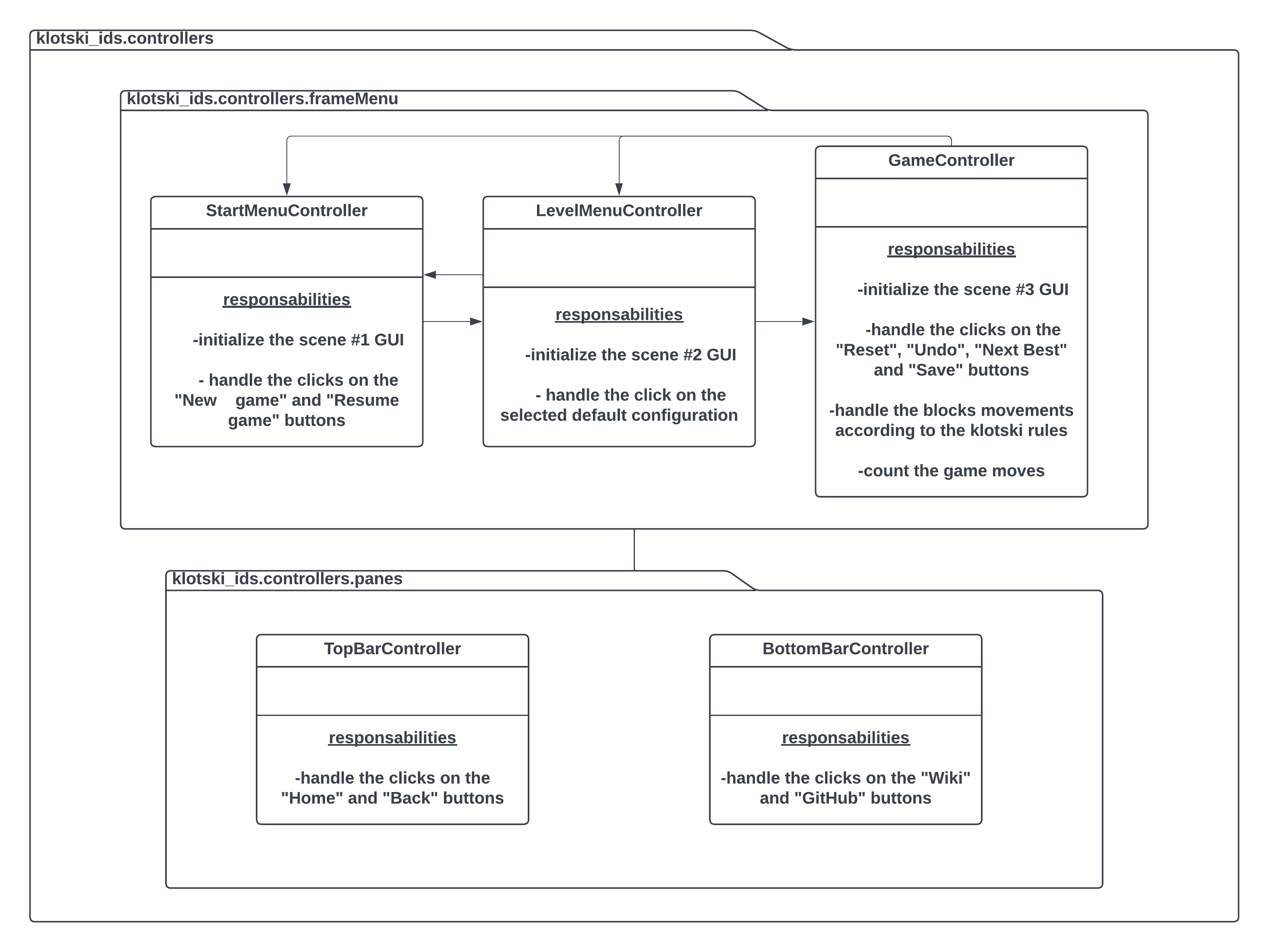
Controllers design
The Controller acts as an intermediary between the Model and the View. It handles user interactions, such as mouse clicks or button presses, and translates them into actions that modify the Model or update the View. The Controller also listens for changes in the Model and updates the View accordingly